Professional photographers nowadays begin their professional careers by creating a photography website. Photographers establish a photography website in order to monetize it and attract customers.
How to Create a Website for Photography
Before we get into the specifics of each step, you should imagine your photography website. Determine how you want your website to look, what you want it to do, and what you want clients to do.
1. Choose the Most Effective Website Builder
The digital realm is now teeming with free website builders, each with its own set of features that set them apart. If you want to create the best photography website possible, you must first find the best site builder for your needs and goals. Strikingly is a free website builder that allows you to create a unique photography website design. All of its features, including the convenient drag-and-drop function, are user-friendly for beginners.
Your first Strikingly account is completely free. However, if you want to access exclusive features, you must upgrade to a Pro or VIP plan.
2. Seek Out an Outstanding Template
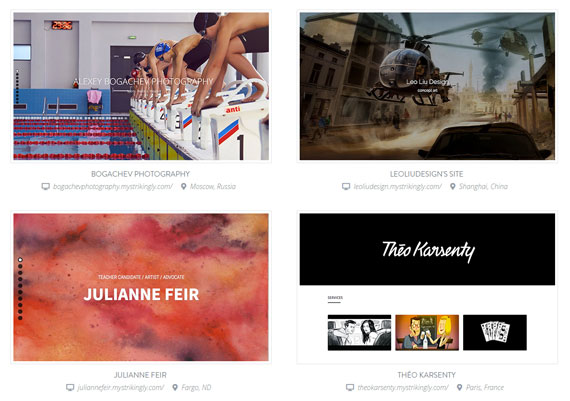
If you want to create a photography website, there is a trick to making it more memorable: choose a stunning website template. Your photography website is only as good as the template that you use. Make certain to choose the best one. Strikingly, fortunately, has a large selection of templates to choose from. There are eCommerce website templates, education website templates, and blogging website templates.
3. Submit Your Best Photographs
If you want to create a photography website that will attract clients, you must include a sufficient number of photographs. You can add images by dragging files or browsing your computer for images to upload. You can also use images that you have uploaded to Strikingly. It is also possible to upload an image from a website URL. However, because you’re uploading your own images, you won’t use that function very often, unless you have photos on other sites.
4. Include a Contact Us Section
A Contact Us page allows potential clients to contact you with questions. They may also contact you for an event where you can offer your services for a fee. In order to include a Contact Us page, go to your site editor and click “Add New Section.” Then navigate to the “Contact” section. You can also include a map if you have a physical studio for photography services.
Conclusion
Your photography website will come in handy for displaying your work and attracting new employers or clients. If you choose to create a photography website on Strikingly, your website will be up and running in no time. It’s just a quick way to get started and have more time and resources to focus on marketing your photography business.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Did you appreciate this newsletter? Please help us keep it going by Joining Our Patreon Supporters
What are your thoughts on this article? Join the discussion on our Facebook Page
PictureCorrect subscribers can also learn more today with our #1 bestseller: The Photography Tutorial eBook
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
The post How to Make a Quick Photography Portfolio Website appeared first in the Photography Tips category on PictureCorrect.
from PictureCorrect https://ift.tt/jAOwEDs
via IFTTT








0 kommenttia:
Lähetä kommentti